Every once in a while, we all get requests that are strange, bizarre, complicated or just not possible. This post came from a request that felt like a “That’s not possible” question.
In this case request, the user wanted to have Business Central present different cards to different users. At the same time, I got a similar request from a different client that they wanted to have different pages show depending on the data (in this case, customer category).
Frankly, both sounded a little crazy – why not just use a new page or do really careful shaping of the existing page? But, they both wanted things to work consistently throughout the application. For example, when you click on a DrillDown for a Customer No. and it opens the relevant Customer Card.
Of course, my reaction was “No, not possible or practical”. But, the little voice said…

This post will demonstrate three different techniques I found will work in Business Central. I’ll show snippets of code here, but you can find it all over on https://github.com/SpareBrainedIdeas/Demo-PageRedirect.
Simple Redirection
Sometimes, you just need one page to always go to another page. Turns out, that’s simple and you could have maybe inferred the basic idea from Yun Zhu’s Post about Toggling Editable.
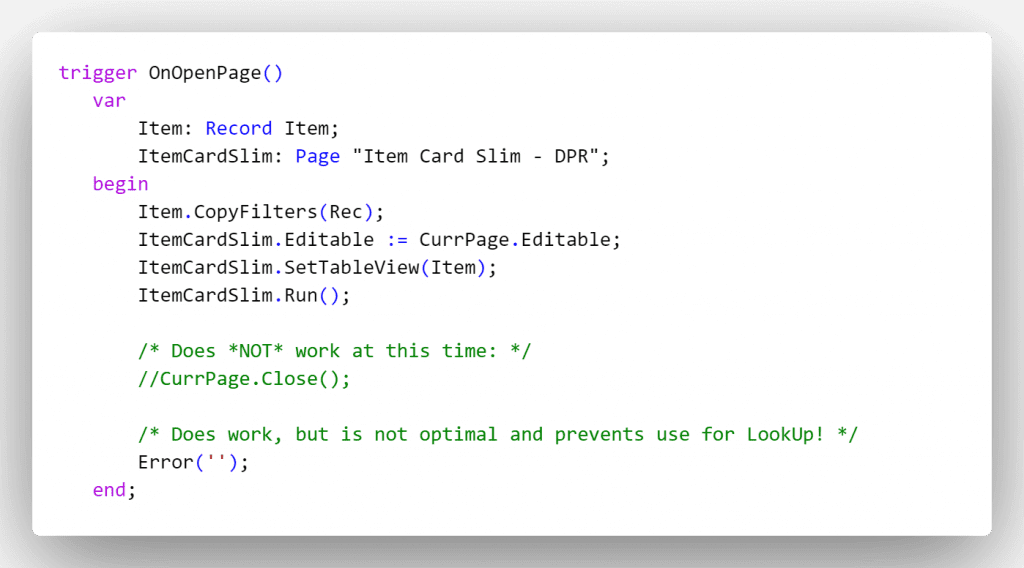
First, I made a basic ‘new’ Item Card with a tiny bit of fields. Then, I extend the Item Card with a Page Extension:

We copy over the view and editable status to the new page, run that, then do the odd Error(”) call. This silently throws an error and cancels the page rendering of the original page. But, the new Page opens and sticks around.
Obviously, this is not optimal. And what I’d like to do is call CurrPage.Close(). But, in BC, during any of the triggers during page initialization (OnOpenPage, OnAfterGetRecord, etc), this means that the system .. well, has no idea what to do. You end up with your new page, but on top of it? You get a funky floating empty “System Page” with no Id, no controls. Not a great UI experience.
Without the ability to call CurrPage.Close() without strange issues during Page triggers, this absolutely limits the utility.
For example, say I would like to use this for the Item List. The problem is, the only way to cancel the Page open is to use the Error() call. This means that you can’t execute any code in a meaningful way, so you can’t pass back values for OnLookup calls.
There are still benefits, to be sure – and you can check if the page is in Lookup mode to redirect or not, making the List redirection somewhat possible.
Data-Driven Page Redirection
So how can we handle this for data-driven redirection? Let’s look at the Customer scenario I mocked up in the repo.
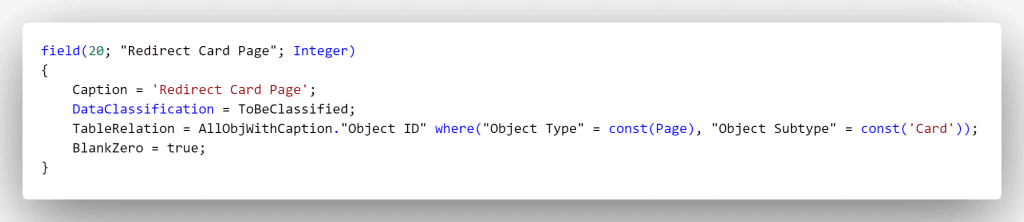
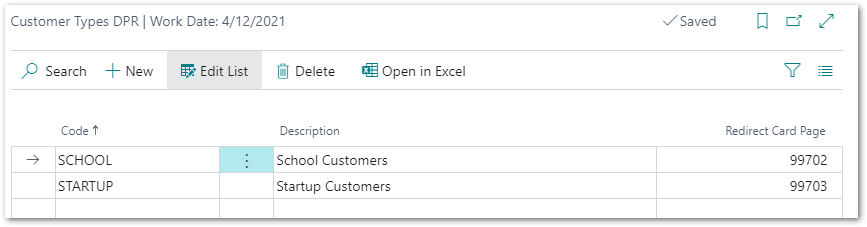
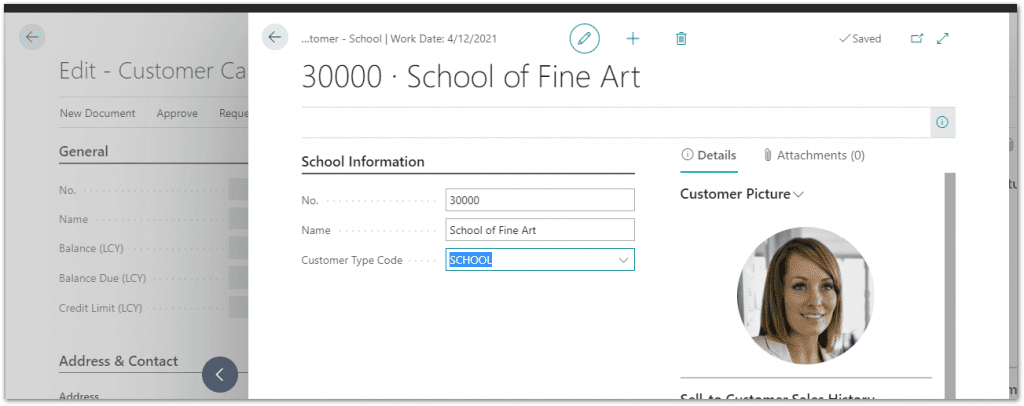
The end-user has a list of custom fields that are relevant to different Customer Types – a school is a very different customer than a startup, in this example. So, we make a new Customer Card for each of the new types. Then we create a new Customer Type record to tag Customers with, but we add one extra great setting:

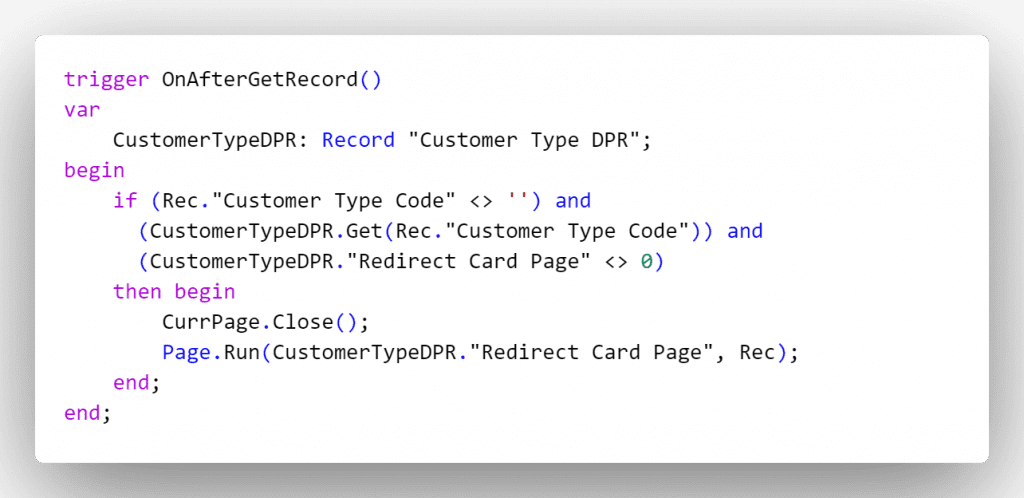
We have a field to allow the user to tie a Customer Type to different Card page. Then we can use code on the Customer Card to redirect the user:

I left this one as a CurrPage.Close() call so we could see the strangeness that can occur. When we use the following setup:


The existing page opens up underneath. When we close the custom card page, both will close. Change it to the Error(”) call instead, and you’ll only get one page.
User-Driven Page Redirection
One requirement was also to redirect specific users – for example, maybe a Purchaser would see different information on a Vendor Card than a Salesperson.
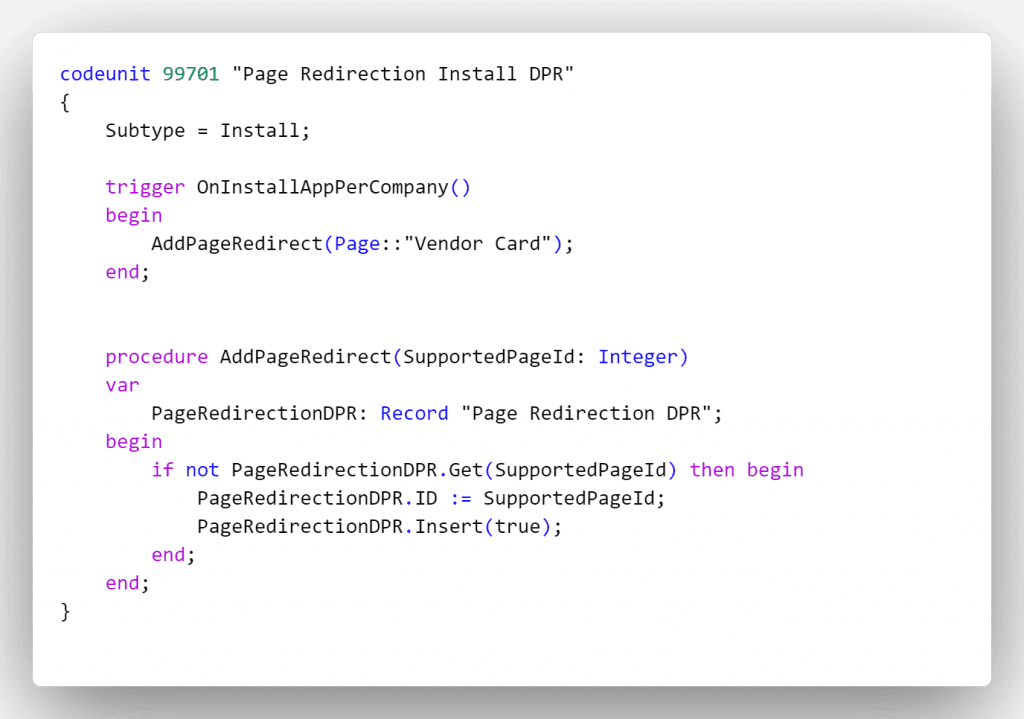
To support this, we can’t hook onto any Global Events for All Pages, sadly. We either have to subscribe to a specific page’s OnOpenPage event or extend each page for the OnOpenPage trigger. To demonstrate the subscribe method instead, I created a table that will be our list of supported Pages the administrators can choose from. We then have an Install codeunit that adds the supported pages to the list:

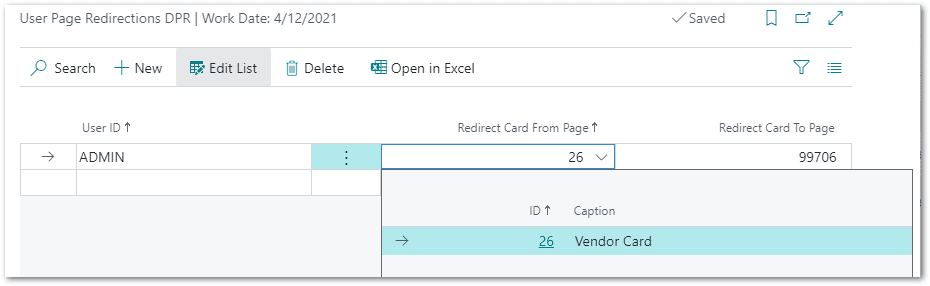
Here I’m only adding the Vendor Card. But this will allow the user to setup records using the Vendor Card as the Redirect From, like so:

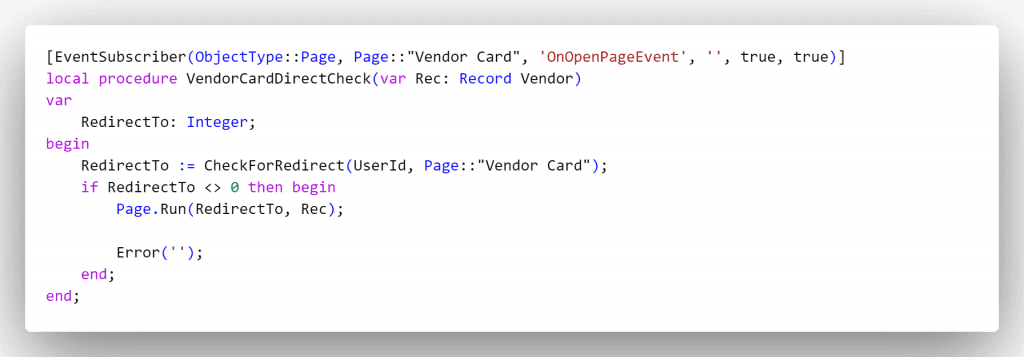
Now the main Codeunit which will house the Per-Page subscribers has functions like so:

Simply, check if there’s a User Page Redirection entry for the user and Page Id – if there is, redirect to that instead and then silently error out of the existing page.
Sadly with the Subscriber technique, we have no access to CurrPage inside of a Page Event, so even if CurrPage.Close() worked during OpenOpenPage, we could not use it here.
It’s a strange, fringe technique – so it’s liable to have issues, but maybe for some of you, this will be a valuable “just in case” option in your toolset.
Review all code over at Github.
Enjoyed this content?
We create and post reusable and instructive content every month over at our Patreon.
The more Patrons we get, the more time we can spend making reusable code you can sell to your customers straight away as billable customizations.