We’re going to make an example extension that adds a basic newsletter system inside of NAV using an Angular component (an open-source HTML editor) inside a JavaScript Control Addin deployed via an extension.
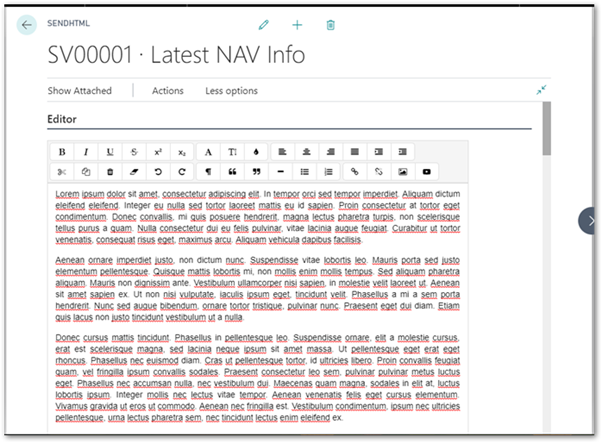
A teaser of the beautiful combination of Angular inside the NAV Client via Extensions that we’ll be building together:

Some disclaimers:
- This isn’t a fully functional solution, of course, just a platform to demonstrate the tech.
- This isn’t a complete tutorial in Angular. That’s a whole different development stack from AL and NAV for which there are many tutorials, training resources, and qualified professions you should probably consult with.
- I am way behind on AL, so this is partly a step towards me learning it. I’m less than a month into using it, so I’m sure my code will improve greatly over 2019. As such, I’ll also vacillate between saying NAV and BC, I admit.
- Angular 7 is brand new, so I’m working in Angular 6. For our limited use, this should be a minor consideration.
- I’m not a professional web developer, so my CSS is assuredly inefficient
You’re going to need Business Central setup, the web client functional, a development database, Visual Studio Code, all those fun basics from the Business Central side. For my development, this was using an On-Premise local sandbox Cronus database.
For Angular, you’ll need to install the Angular tools, which are outlined nicely at https://angular.io/guide/quickstart.
The overall process (this will become links as each post is added):
- We will make the basic Angular project first, confirm it is working as planned. [Part 2]
- We will make the AL extension. Inside the AL extension, we’ll make a Javascript Control Add-in which will invoke the Angular JS. [Part 3]
- We’ll tweak the Angular project to communicate to/from the Add-in. [Post 4]
- In the extension, we’ll add some functionality hooks from the Segment to open our new mailing page
As a Bonus post, we’ll also cover how to handle resizes of the Angular model and how to get the Web Client to resize to reflect those changes.